Project
House of Marley - Cross-Platform Toolkit
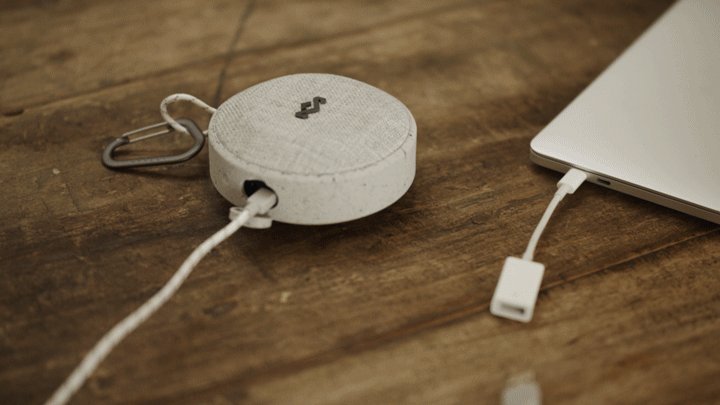
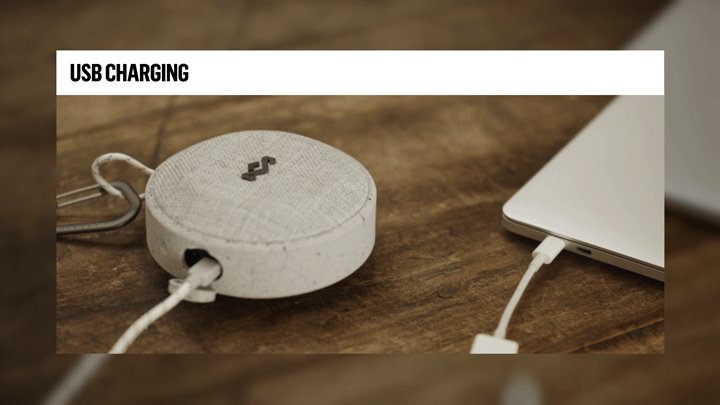
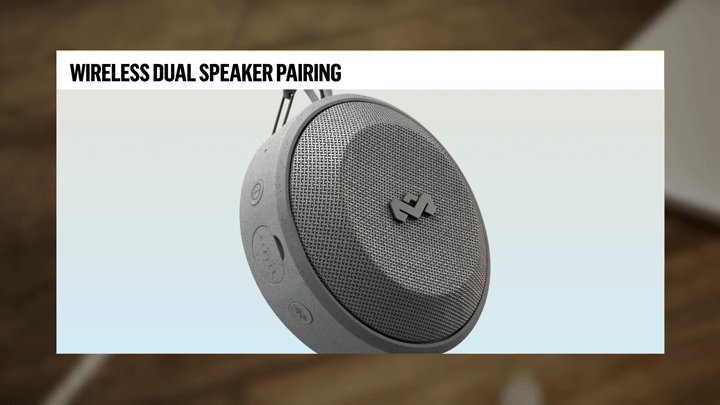
House of Marley commissioned me and Nomadic Studio to create a branded toolkit graphics package for promo videos of their new products. Now creating a graphics toolkit for a television channel was very familiar to me, but creating a toolkit for a brand’s entire product line was a new kind of challenge. The toolkit had to ensure that each video created with it was unique and expressed House of Marley’s branding message. With Nomadic Studio’s experience and knowledge of making graphic toolkits, we were able to design and animate an eye-catching and versatile toolkit package that will be used for seasons to come. Much of House of Marley’s marketing is done through the use of videos on social media, so Nomadic Studio built a toolkit that could adapt from the typical 16x9 aspect ratio to 1x1 and 9x16 ratios to cover the social media gamut. See below for more info on the process.2019
Role
Design
3D
2D
Compositing
Credits
Client: House of Marley
Production Company/ Studio: Nomadic Studior
3D: Paul Cantor
Compositors: Paul Cantor, Lucas Bell
Process
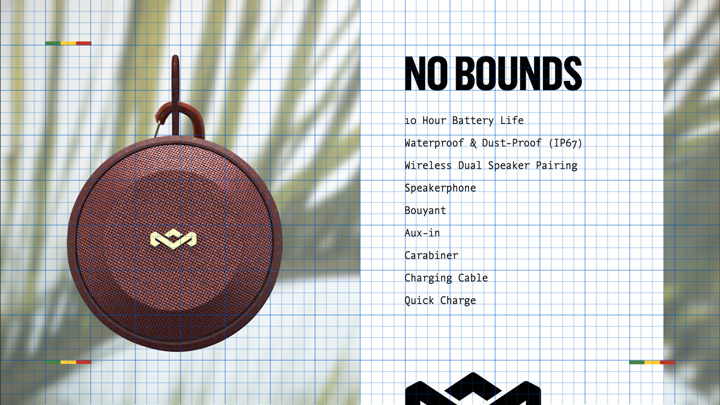
-Design Frames




Motion Design


Grid layouts for Footage








Icon Animations
